Learn how to mockup your app with Comp and explore layouts using Artboards in Photoshop. Then preview your app design on your iOS devices before handing off assets to your mobile app developer.
You'll need Photoshop 2015 to complete this tutorial.
What you'll need
(Optional) Copy our sample assets to your Creative Cloud Libraries
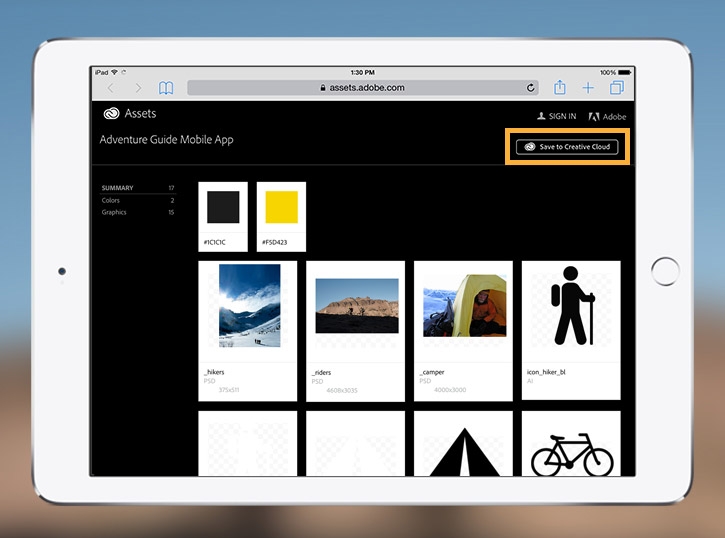
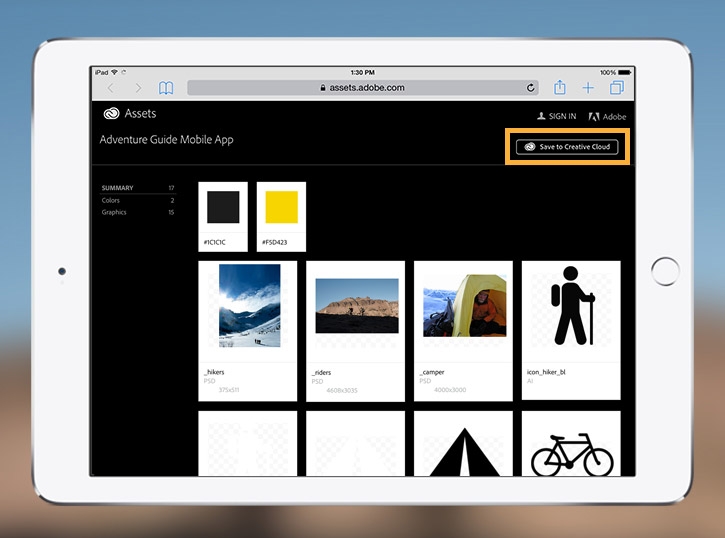
To re-create this app mockup, use the assets in the Adventure Guide Mobile App library. Click Save to Creative Cloud to copy the library to your own account so you can access the assets directly in Comp and Photoshop.
Note: You need to be signed into your Creative Cloud account to save the library.


Explore layout ideas in Comp
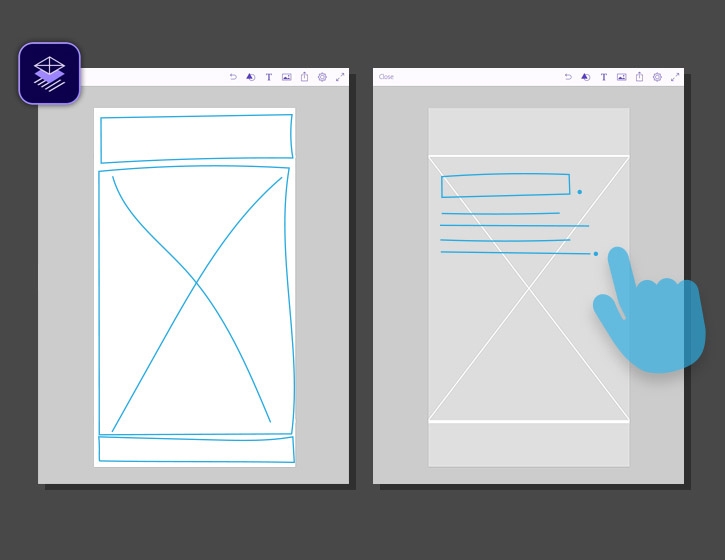
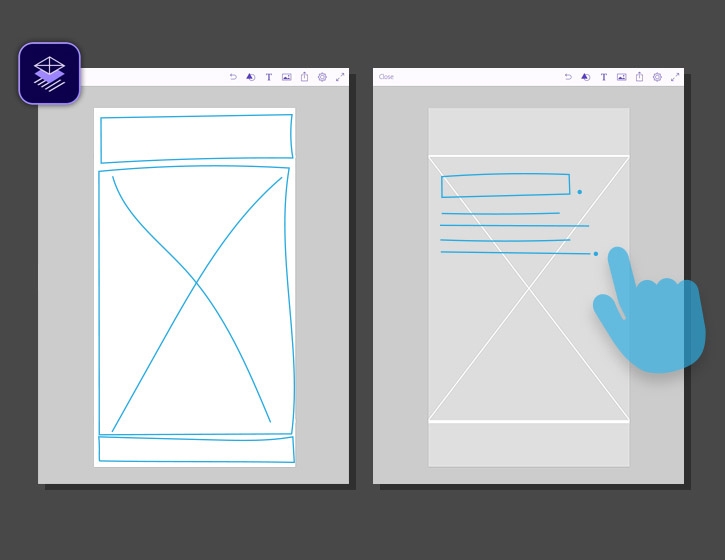
Open Comp and tap the + sign to create a new project and select the format that best suits your project. For this tutorial choose the iPhone 6 format.
Draw a rectangle to create a nav bar and footer. Draw an X where images will go. Draw a rectangle with a dot to create headline text. Draw some lines with a dot to create multi-line text. Comp converts your gestures into objects as you draw.
Tip: Tap the gear icon at the top of the screen to get help on drawing gestures.


Flesh out your comp with assets
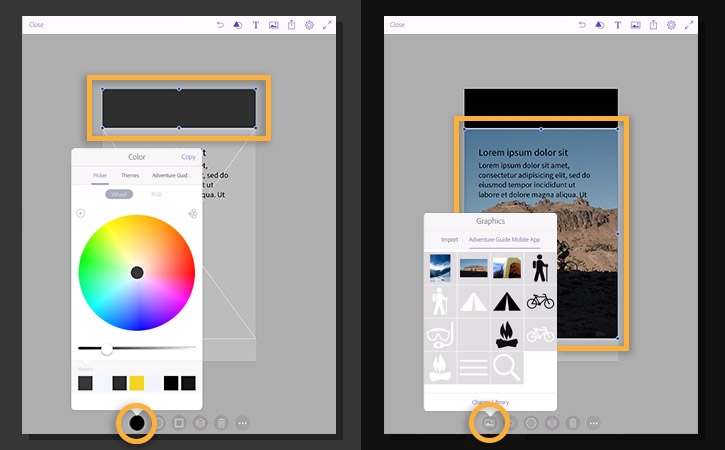
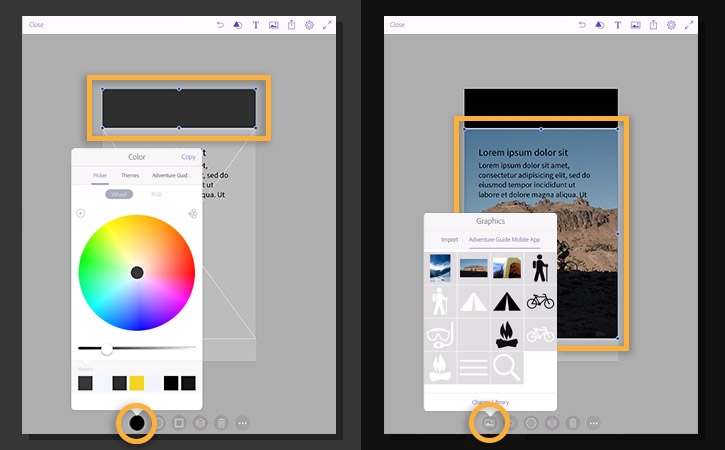
Tap the nav bar and then tap the Color icon at the bottom of the screen. Choose a color from the Picker or from the Adventure Guide library; then tap outside. Add a color to the footer as well.
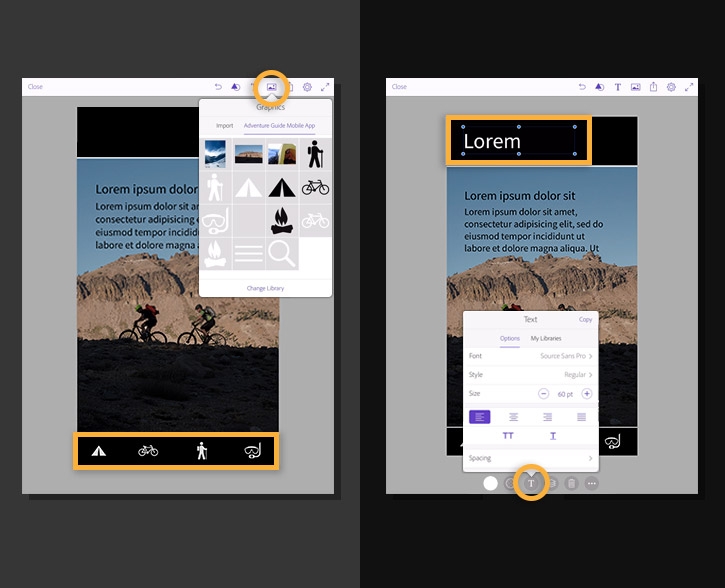
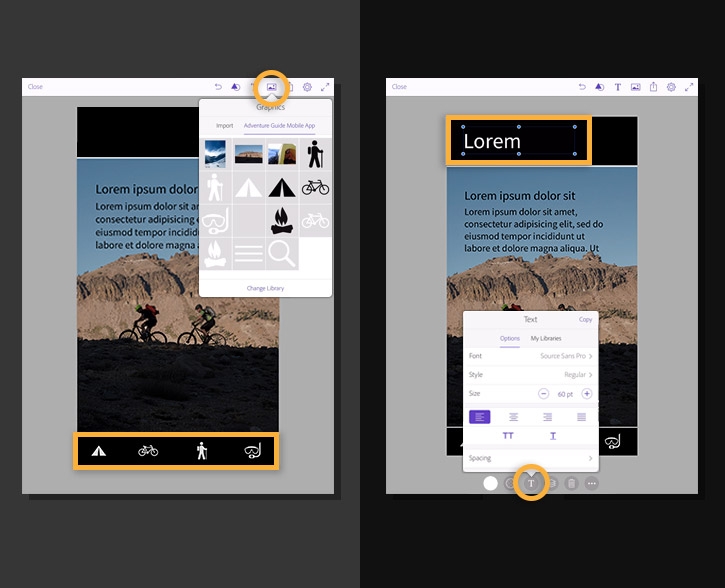
Tap the image placeholder, then tap the Graphics icon at the bottom of the screen. Tap My Libraries and choose the Adventure Guide Mobile App Library. Tap the _riders photo to drop it in the placeholder. Double tap the photo and use a pinch gesture to resize the photo if needed.


Add text and icons
Tap the Graphics icon at the top of the screen and choose the Adventure Guide Library. Tap the white tent icon to add it to your layout. Drag a handle to resize it, and then drag it into position on your layout. Add the remaining icons.
Tap the Text icon at the top of the screen and tap Headline to add placeholder text. Tap outside the menu and position the headline in the top nav bar and change its color. Tap the Text icon at the bottom of the screen and adjust attributes such as font, size, alignment, and spacing.
When you are ready, you can continue working in Photoshop on your desktop. Tap the Send icon at the top of the screen and choose Send to Photoshop.


Create screens for your app or website
Use the Comp layout as a template to design screens for your mobile app or website. If Photoshop is open, the comp opens as an editable Photoshop document.
Use Photoshop Artboards, introduced in Photoshop 2015, to create and explore multiple designs of different sizes within a single document in Photoshop.
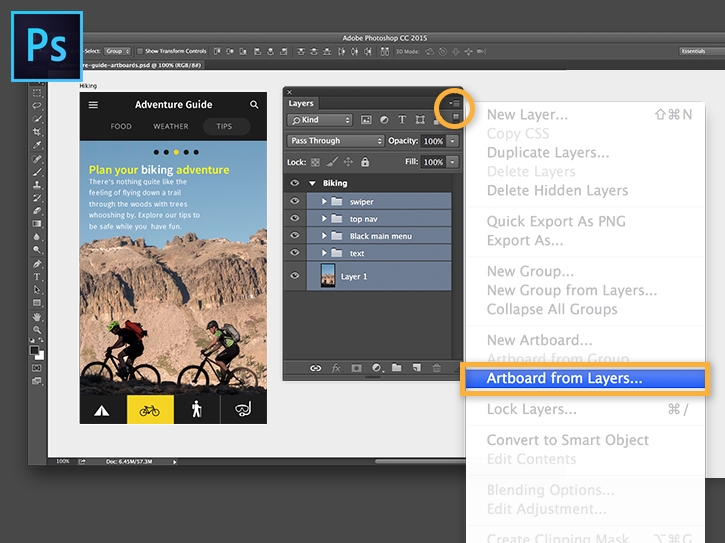
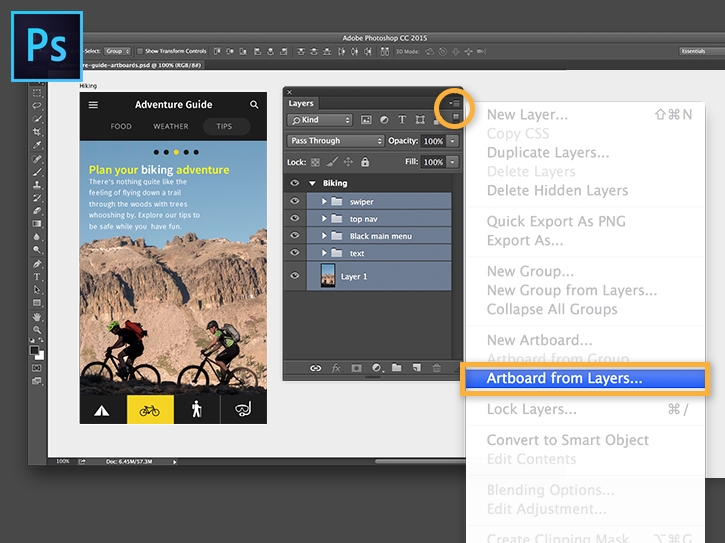
Finalize the comp, then select all the layers in the Layers palette. Choose Artboard from Layers from the Layers panel options. Name the artboard Biking.


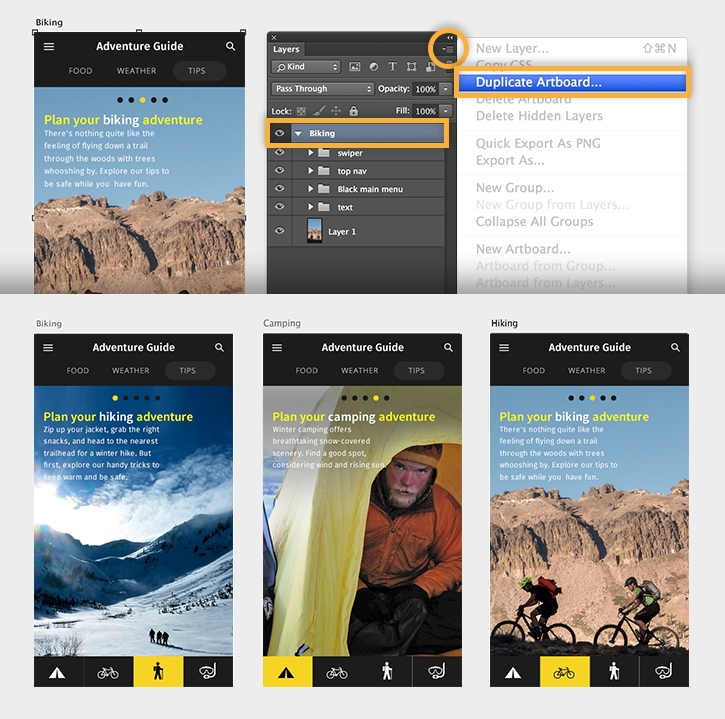
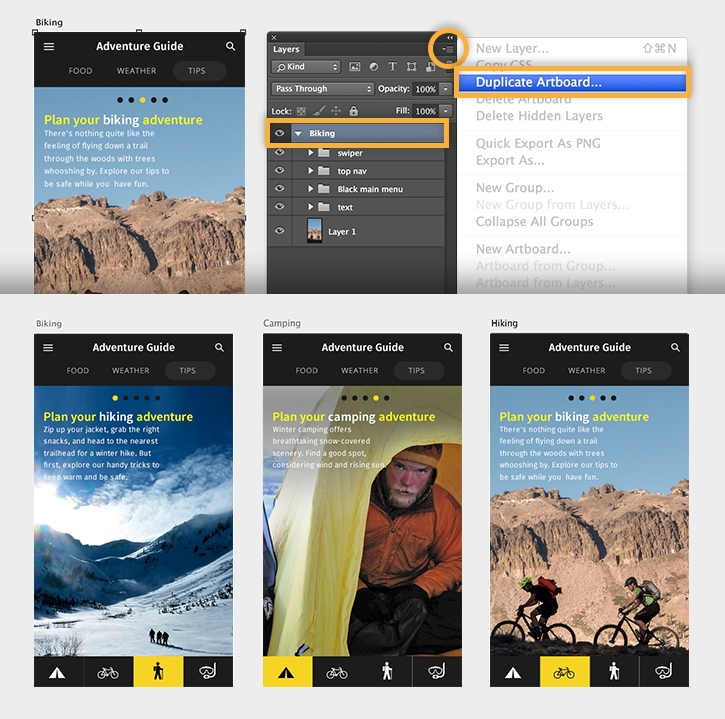
Mockup your app screens with artboards
Duplicate your artboard by choosing Duplicate Artboard from the Layers panel options, and name it Camping. Drag to position the duplicate on the canvas. Edit the duplicate to make a new artboard for the Camping screen in your app. Repeat this process to create artboards that show the different states for each screen in your app.
Tip: Artboards make it easy to duplicate and reuse content between screens and review the user flow through the app. Feel free to download the PSD file to see the completed Artboards for this tutorial.


Preview your app on your mobile device
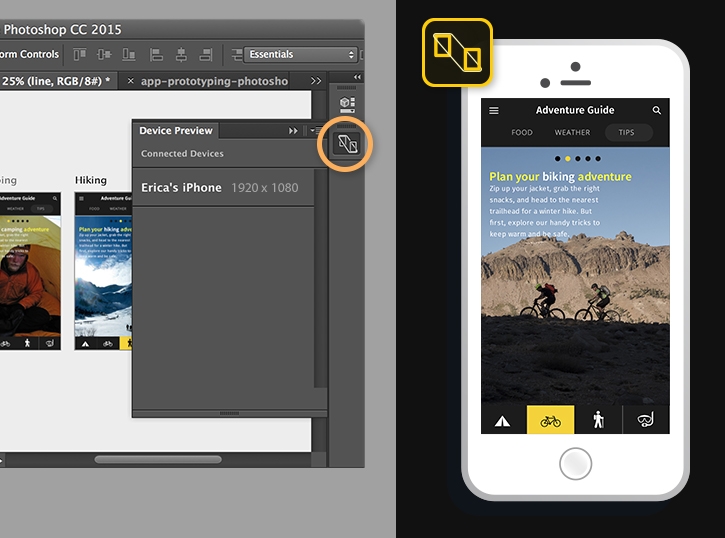
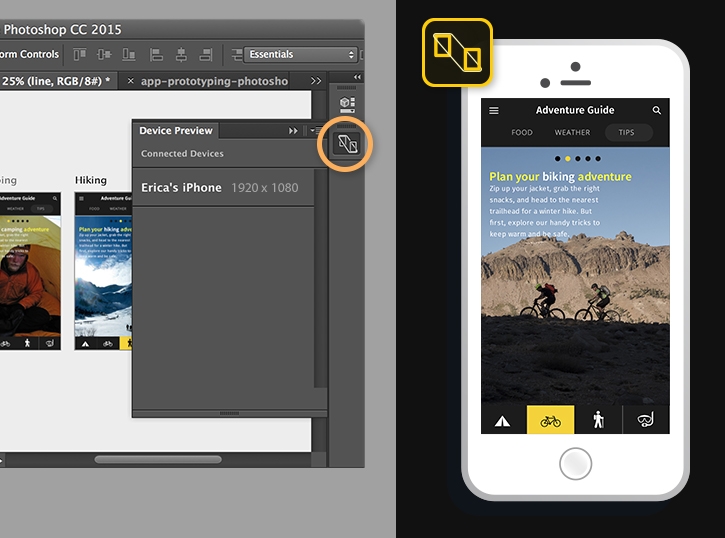
Use Adobe Preview, a companion app for Photoshop, to preview your mobile app or website design in real time on your iPhone or iPad. Launch Preview on your mobile device and connect the device using USB or Wi-Fi. Click the Device Preview icon to open the panel, and wait for your device to connect.
Preview detects and displays the artboards sized for each device. The preview is live, so any change you make to the app design in Photoshop appears dynamically on your device. Swipe to switch between different artboards in Preview.


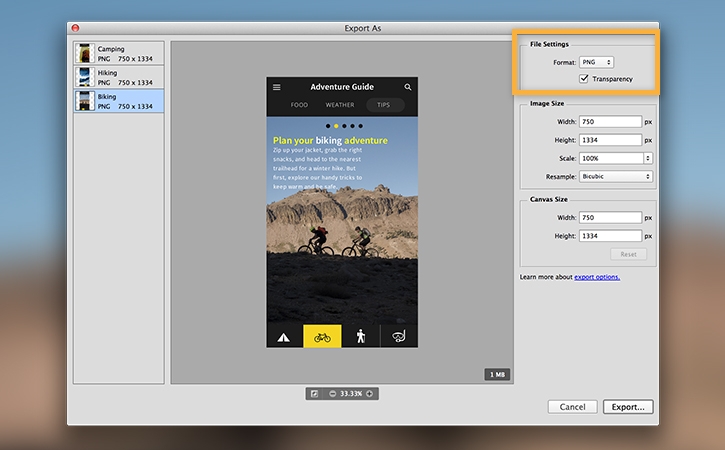
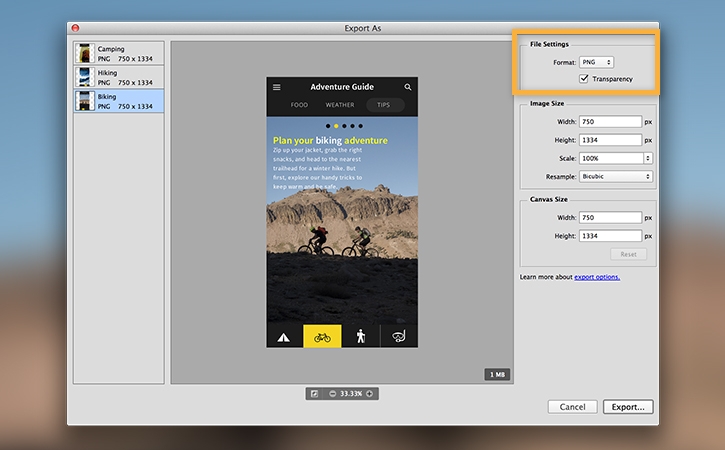
Export your design for production
When you're happy with the app design, choose File > Export > Export As… and select PNG to export all the artboards for handoff to your developer.
Tip: Easily export a single artboard in PNG, JPEG, SVG, or GIF format. Select an artboard in the Layers panel. Right-click and choose Quick Export as PNG, or choose Export As… if you want to use other export settings.