You can perform a few common manipulation operations on ColdFusion images. For more information on manipulating ColdFusion images, see the CFML Reference.
Adding borders to images
To create a simple border, use the cfimage tag. The following example creates a ColdFusion image with a 5-pixel blue border:
<cfimage source="../cfdocs/images/artgallery/jeff01.jpg" action="border" thickness="5" |
The border is added to the outside edge of the source image. This increases the area of the image.
To create complex borders, use the ImageAddBorder function. The following example shows how to nest borders:
<!--- Create a ColdFusion image from a JPEG file. ---> |
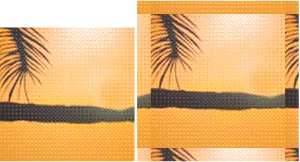
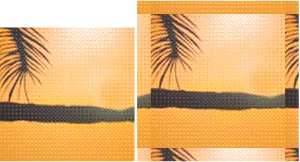
Also, with the ImageAddBorder function, you can add a border that is an image effect. For example, you can use the wrap parameter to create a tiled border from the source image. The wrap parameter creates a tiled border by adding the specified number of pixels to each side of the image, as though the image were tiled.
In the following example, 20 pixels from the outside edge of the source image are tiled to create the border:
<cfset myImage=ImageNew("../cfdocs/images/artgallery/jeff03.jpg")> |


For examples of other border types, see the ImageAddBorder function in the CFML Reference.
Creating text images
You can create two types of text images:
- A CAPTCHA image, in which ColdFusion randomly distorts the text
- A text image, in which you control the text attributes
Creating a CAPTCHA image
You use the captcha action of the cfimage tag to create a distorted text image that is human-readable but not machine readable. When you create a CAPTCHA image, you specify the text that is displayed in the CAPTCHA image; ColdFusion randomly distorts the text. You can specify the height and width of the text area, which affects the spacing between letters, the font size, the fonts to use for the CAPTCHA text, and the level of difficulty, which affects readability. Do not use spaces in the text string specified for the text attribute: users cannot detect the spaces as part of the CAPTCHA image.
The following example shows how to write a CAPTCHA image directly to the browser.
image directly to the browser. ---> |
Note: For the CAPTCHA image to display, the width value must be greater than: fontSize times the number of characters specified in text times 1.08. In this example, the minimum width is 162. |
ColdFusion 9 supports CAPTCHA images in PNG format only.
Note: If you specify the destination attribute to write CAPTCHA images to files, use unique names for the CAPTCHA image files so that when multiple users access the CAPTCHA images, the files are not overwritten. |
The following example shows how to create CAPTCHA images with a high level of text distortion.
<cfset tc = GetTickCount()> |
For a detailed example, see Using CAPTCHA to verify membership in Application examples that use ColdFusion images.
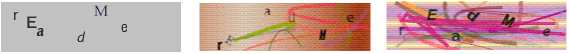
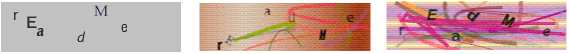
The following image shows three CAPTCHA images with low, medium, and high levels of difficulty, respectively:


Using the ImageDrawText function
To create a text image by using the ImageDrawText function, specify the text string and the x and y coordinates for the location of the beginning of the text string. You can draw the text on an existing image or on a blank image, as the following examples show:
<cfset myImage=ImageNew("",200,100)> |
In the previous examples, the text is displayed in the default system font and font size. To control the appearance of the text, you specify a collection of text attributes, as the following example shows:
<cfset attr.style="bolditalic"> |
To apply the text attributes to the text string, include the attribute collection name in the ImageDrawText definition. In the following examples, the "attr" text attribute collection applies the text string "Congratulations!":
<cfset ImageDrawText(myImage,"Congratulations!",10,50,attr)> |
To change the color of the text, use the ImageSetDrawingColor function. This function controls the color of all subsequent drawing objects on an image. In the following example, two lines of text, "Congratulations!" and "Gabriella", inherit the color magenta.
<cfset myImage=ImageNew("../cfdocs/images/artgallery/jeff01.jpg")> |
For a list of valid named colors, see the cfimage tag in the CFML Reference.
Drawing lines and shapes
ColdFusion provides several functions for drawing lines and shapes. For shapes, the first two values represent the x and y coordinates, respectively, of the upper-left corner of the shape. For simple ovals and rectangles, the two numbers following the coordinates represent the width and height of the shape in pixels. For a line, the values represent the x and y coordinates of the start point and end point of the line, respectively. To create filled shapes, set the filled attribute to true. The following example shows how to create an image with several drawing objects:
<cfset myImage=ImageNew("",200,200)> |
Note: To draw a sequence of connected lines, use the ImageDrawLines function. For more information, see the CFML Reference. |
Setting drawing controls
ColdFusion provides several functions for controlling the appearance of drawing objects. As shown in the ImageDrawText example, you use the ImageSetDrawingColor function to define the color of text in an image. This function also controls the color of lines and shapes. To control line attributes (other than color), use the ImageSetDrawingStroke function. The ImageSetDrawingStroke function uses a collection to define the line attributes.
Drawing controls apply to all subsequent drawing functions in an image; therefore, order is important. In the following example, the drawing stroke attributes defined in the attribute collection apply to the square and the two lines. Similarly, the color green applies to the rectangle and the square, while the color red applies only to the two lines. You can reset a drawing control as many times as necessary within an image to achieve the desired effect.
<cfset attr=StructNew()> |
Resizing images
ColdFusion makes it easy to resize images. You can reduce the file size of an image by changing its dimensions, enforce uniform sizes on images, and create thumbnail images. The following table describes the ways to resize images in ColdFusion:
Task |
Functions and actions |
|---|---|
Resize an image |
ImageResize function, or the resize action of the cfimage tag |
Resize images so that they fit in a defined square or rectangle and control the interpolation method |
ImageScaleToFit function |
Resize an image and control the interpolation method |
ImageResize function |
Using the cfimage tag resize action
Use the cfimage tag resize action to resize an image to the specified height and width. You can specify the height and width in pixels or as a percentage of the original dimensions of the image. To specify a percentage, include the percent symbol (%) in the height and width definitions.
<cfimage source="../cfdocs/images/artgallery/jeff01.jpg" action="resize" width="100" |
The cfimage tag requires that you specify both the height and the width for the resize action.
The cfimage tag resize action uses the highestQuality interpolation method for the best quality image (at the cost of performance). For faster display, use the ImageResize function or the ImageScaleToFit function.
Using the ImageResize function
The ImageResize function is like the cfimage tag resize action. To ensure that the resized image is proportional, specify a value for the height or width and enter a blank value for the other dimension:
proportionately to the new width. The height value is blank. ---> |
The ImageResize function also lets you specify the type of interpolation used to resize the image. Interpolation lets you control the trade-off between performance and image quality. By default, the ImageResize function uses the highestQuality interpolation method. To improve performance (at the cost of image quality), change the interpolation method. Also, you can set the blur factor for the image. The default value is 1 (not blurred). The highest blur factor is 10 (very blurry). The following example shows how to resize an image using the highPerformance form of interpolation with a blur factor of 10:
<cfset myImage=ImageNew("../cfdocs/images/artgallery/aiden01.jpg")> |
Note: Increasing the blur factor reduces performance. |
For a complete list of interpolation methods, see ImageResize in the CFML Reference.
Using the ImageScaleToFit function
To create images of a uniform size, such as thumbnail images or images displayed in a photo gallery, use the ImageScaleToFit function. You specify the area of the image in pixels. ColdFusion resizes the image to fit the square or rectangle and maintains the aspect ratio of the source image. Like the ImageResize function, you can specify the interpolation, as the following example shows:
<cfimage source="../cfdocs/images/artgallery/jeff05.jpg" name="myImage" action="read"> |
To fit an image in a defined rectangular area, specify the width and height of the rectangle, as the following example shows:
wide and 100 pixels high, while maintaining the aspect ratio of the source image. ---> |
In this example, the width of the resulting image is less than or equal to 200 pixels and the height of the image is less than or equal to 100 pixels.
Also, you can specify just the height or just the width of the rectangle. To do so, specify an empty string for the undefined dimension. The following example resizes the image so that the width is exactly 200 pixels and the height of the image is proportional to the width:
maintaining the aspect ratio of the source image. The interpolation method is set to |
For more information, see ImageScaleToFit in the CFML Reference.
Creating watermarks
A watermark is a semitransparent image that is superimposed on another image. One use for a watermark is for protecting copyrighted images. To create a watermark in ColdFusion, you use the ImageSetDrawingTransparency function with the ImagePaste function. You can create a watermark image in one of three ways:
- Create a watermark from an existing image file. For example, you can use a company logo as a watermark.
- Create a text image in ColdFusion and apply the image as a watermark. For example, you can create a text string, such as Copyright or PROOF and apply it to all the images in a photo gallery.
- Create a drawing image in ColdFusion and use it as a watermark. For example, you can use the drawing functions to create a green check mark and apply it to images that have been approved.
Creating a watermark from an image file
The following example shows how to create a watermark from an existing GIF image located on a website:
<!--- Create two ColdFusion images from existing JPEG files. ---> |
Creating a watermark from a text image
The following example shows how to create a text image in ColdFusion and use it as a watermark:
<cfset myImage=ImageNew("../cfdocs/images/artgallery/raquel05.jpg")> |
Creating a watermark from a ColdFusion drawing
The following example shows how to draw an image in ColdFusion and use it as a watermark. You use the ImageSetDrawingStroke function to define the attributes of lines and shapes you create with drawing functions and the ImageSetDrawingColor function to define the color.
| watermark. ---> <!--- Use the ImageNew function to create a ColdFusion image that is 201x201 pixels. ---> <cfset myImage=ImageNew("",201,201)> <!--- Set the drawing transparency of the image to 30%. ---> <cfset ImageSetDrawingTransparency(myImage,30)> <!--- Set the drawing color to red. ---> <cfset ImageSetDrawingColor(myImage,"red")> <!--- Create an attribute collection that sets the line width to ten pixels. ---> <cfset attr=StructNew()> <cfset attr.width = 10> <!--- Apply the attribute collection to the ImageSetDrawingStroke function. ---> <cfset ImageSetDrawingStroke(myImage,attr)> <!--- Draw a diagonal line starting at (40,40) and ending at (165,165) on myImage. The drawing attributes you specified are applied to the line. ---> <cfset ImageDrawLine(myImage,40,40,165,165)> <!--- Draw a circle starting at (5,5) and is 190 pixels high and 190 pixels wide. The drawing attributes you specified are applied to the oval. ---> <cfset ImageDrawOval(myImage,5,5,190,190)> <!--- Create a ColdFusion image from a JPEG file. ---> <cfimage source="../cfdocs/images/artgallery/raquel05.jpg" name="myImage2"> <!--- Scale the image to fit in a 200-pixel square, maintaining the aspect ratio of the source image. ---> <cfset ImageScaleToFit(myImage2,200,200)> <!--- Paste the myImage2 directly over the myImage. ---> <cfset ImagePaste(myImage,myImage2,0,0)> <!--- Save the combined image to a file. ---> <cfimage source="#myImage#" action="write" destination="test_watermark.jpg" overwrite="yes"> <!--- Display the image in a browser. ---> <img src="test_watermark.jpg"/> |