The user requests a page by typing a URL in a browser, and the web server receives the request.
Typically, web browsers make requests, and web servers, such as Microsoft Internet Information Server (IIS) and the Apache web server, fulfill those requests by returning the requested information to the browser. This information includes, but is not limited to, HTML and FLA files.
Web server capabilities are limited because all it does is wait for requests to arrive and attempt to fulfill those requests as soon as possible. A web server does not let you do the following tasks:
- Interact with a database, other resource , or other application.
- Serve customized information based on user preferences or requests.
- Validate user input.
A web server, basically, locates information and returns it to a web browser.
To extend the capabilities of a web server, you use a web application server, a program that extends web server capabilities to do tasks such as those in the preceding list.
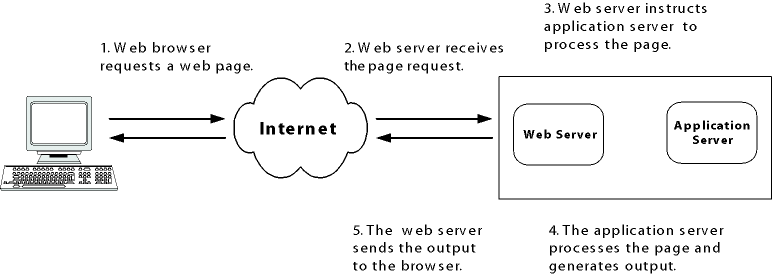
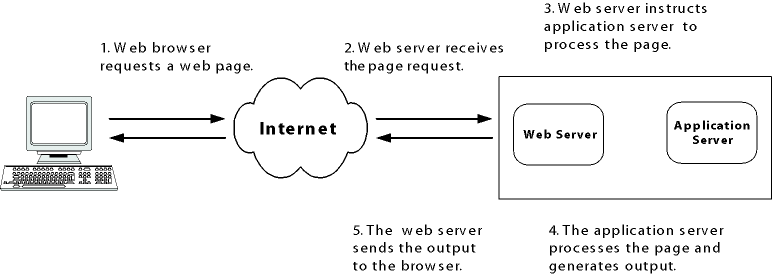
How a web server and web application server work together
The following steps explain how a web server and web application server work together to process a page request:
-
-
The web server looks at the filename extension to determine whether a web application server must process the page. Then, one of the following actions occur:
- If the user requests a file that is a simple web page (often one with an HTM or HTML extension), the web server fulfills the request and sends the file to the browser.
- If the user requests a file that is a page that a web application server must process (one with a CFM, CFML, or CFC extension for ColdFusion requests), the web server passes the request to the web application server. The web application server processes the page and sends the results to the web server, which returns those results to the browser. The following image shows this process:


Because web application servers interpret programming instructions and generate output that a web browser can interpret, they let web developers build highly interactive and data-rich websites, which can do tasks such as the following:
- Query other database applications for data.
- Dynamically populate form elements.
- Dynamically generate Flash data.
- Provide application security.
- Integrate with other systems using standard protocols such as HTTP, FTP, LDAP, POP, and SMTP.
- Create shopping carts and e-commerce websites.
- Respond with an e-mail message immediately after a user submits a form.
- Return the results of keyword searches.