
Use masks to clip portions of images or objects and create outcomes that focus on specific elements in your designs.
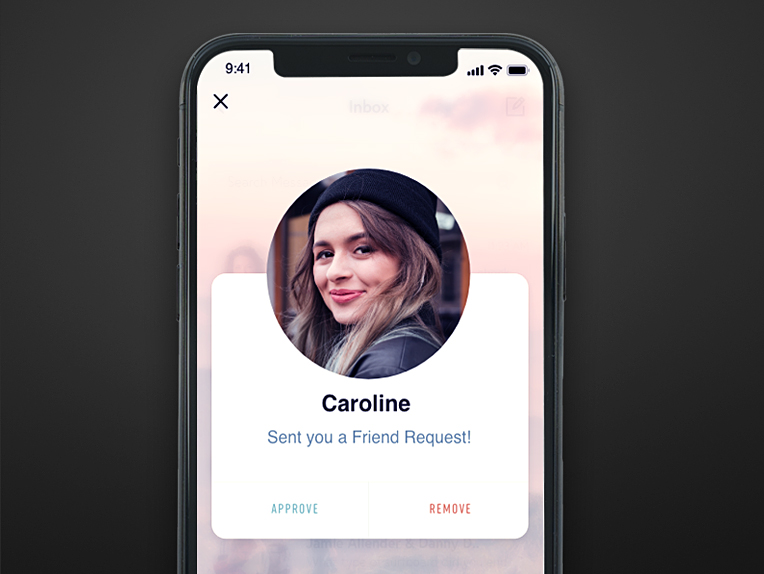
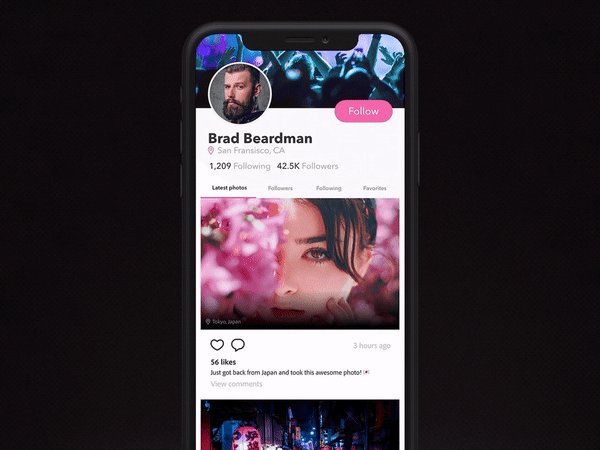
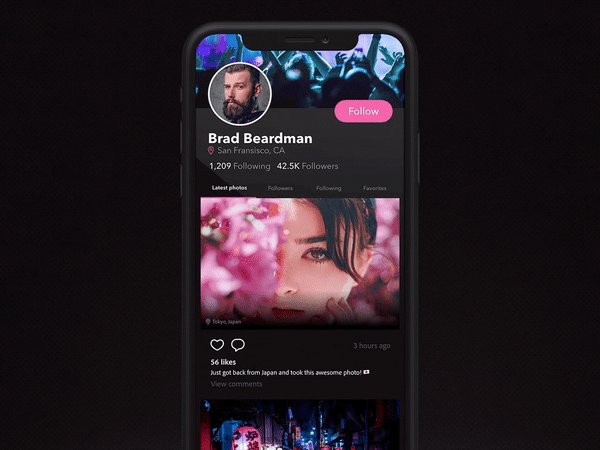
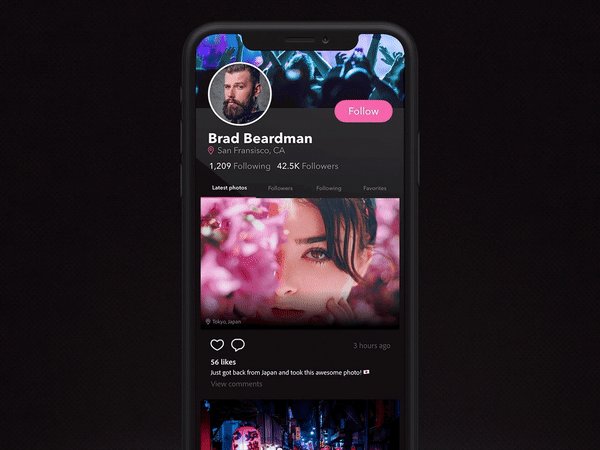
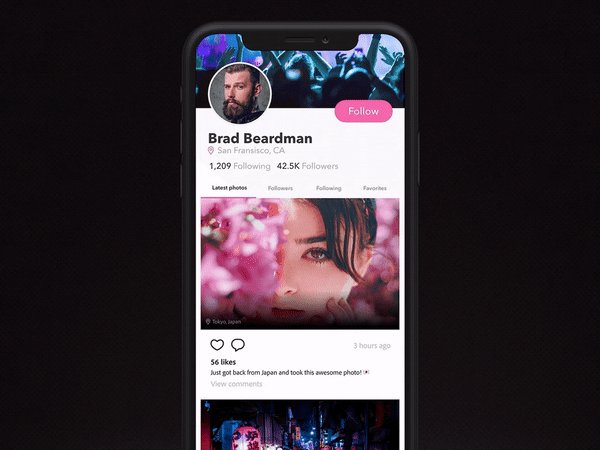
Some of the scenarios where you can use masking is creating a profile avatar or simulating a dark mode experience as shown below.


- When you mask one vector object with another, the object on top of the stack acts as a mask.
- You cannot mask text on shapes, components, groups, or symbols.
- XD does not support alpha masks or masks with opacity. Here is an interesting discussion that you can be part of and upvote this feature in UserVoice.
Did you know that when you are starting a design with placeholder graphics, like a circle in place of a profile picture, you can create masks by dropping assets into the shapes?
To learn more about dragging an asset into a shape or using an existing shape as a mask, check the tutorial below or download the sample files to try them out yourself.
Viewing time: 1 minute.
Number counter animations are used to display numbers in an interesting and eye-catching way. Want to learn how to use masking to create a running scoreboard? Check out this video and download the sample files to try them yourself.
Viewing time: 1 minute 2 seconds.
You can also check out XD support community for examples and tutorials.
Use masks to place an image into a custom shape and crop out parts of an image that you do not want to be visible. Check out this tutorial on how to work with images and masking in XD.
Viewing time: 1 minute.

.gif)